前言
在上一篇简单的介绍了一下docker的使用,这篇将用一个web项目基于docker部署,来直观的感受docker的便捷和高效。
docker Tomcat 下载
先将hub上的Tomcat镜像pull下来。
1 | $ docker pull tomcat |
使用docker run -d将Tomcat在后台运行。
1 | $ docker run -d -p 8081:8080 tomcat |
上述会返回一个容器id,可以用这个id查看logs,或者利用id进入到这个容器中
1 | fd894c8254a545sas.... |
打开浏览器输入http://127.0.0.1:8081测试一下容器是否运行正常。(指令参数都先不说明,后续会解释)

部署war到docker容器中
将自己的web项目打包成一个war包,先复制到Ubuntu的主机上,这里可以利用ssh进行传输。然后将war再复制到容器的项目。
1 | 命令格式:docker cp <src> <containerID>:<dest> |
1 | $ docker cp test.war fd894:/usr/local/tomcat/webapps |
可以使用exec进入到容器的目录下,确认一下war是否已经拷贝到正确的目录下。
1 | $ docker exec -it fd894 /bin/bash |
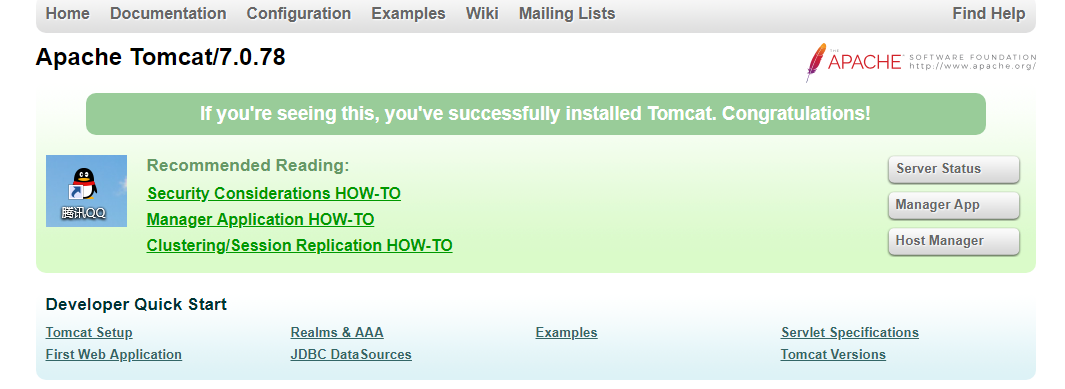
然后输入http://127.0.0.1:8081/test 查看项目是否部署成功。可以看到我将猫换成了企鹅的图片,说明我的项目部署成功了。

可以非常直观的感觉到利用docker部署项目是多么方便,按照之前部署方式,需要部署jdk、Tomcat等。而docker我们就可以下载到已经部署好环境的镜像。
当然你也可以下载一个Ubuntu裸机,然后再去上面一层层的添加,因为有时候,对开发环境的版本需要自定义。网上的镜像可以不能满足我们的需求。